
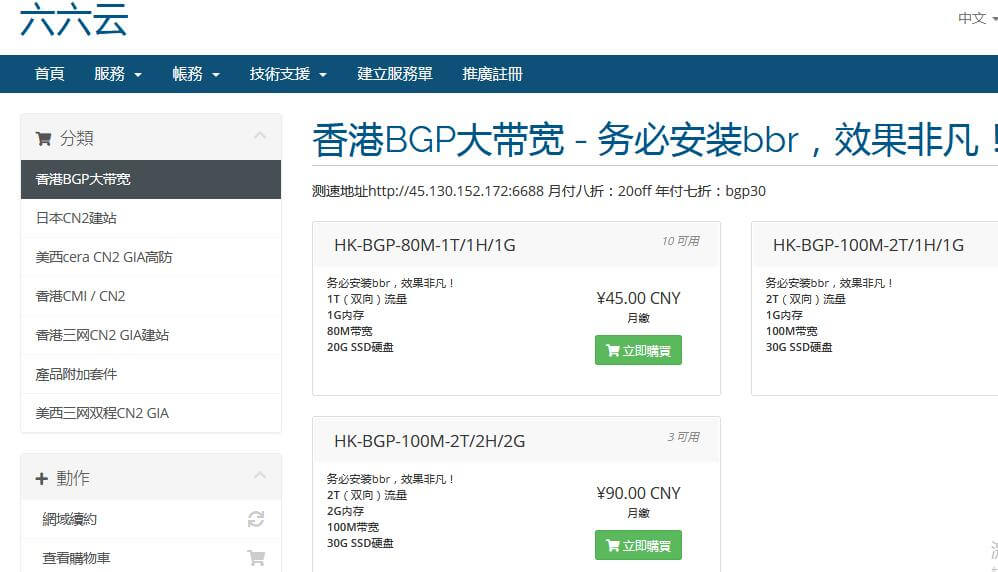
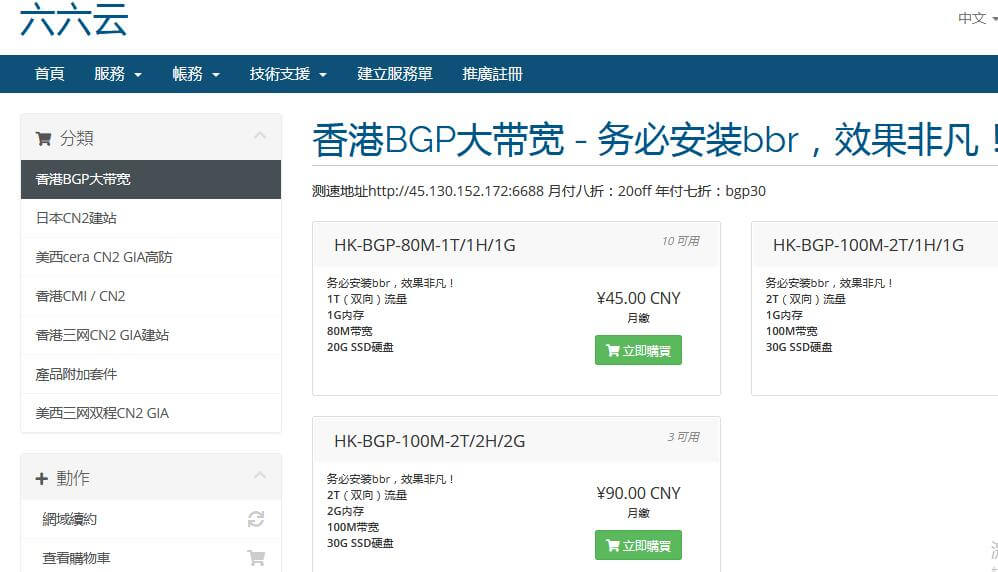
六六云666clouds优惠码 - 日本原生IP VPS年付7折249元起支持AI及抖音国际版
六六云(666clouds),成立于2020年的国人商家,目前主要运作美国洛杉矶CN2 GIA、香港CMI/CN2线路、日本CN2的VPS业务。其中洛杉矶CN2 GIA有100G高防和常规无防御,还可以发工单免费DNS解锁港区或美区Netf...

六六云(666clouds),成立于2020年的国人商家,目前主要运作美国洛杉矶CN2 GIA、香港CMI/CN2线路、日本CN2的VPS业务。其中洛杉矶CN2 GIA有100G高防和常规无防御,还可以发工单免费DNS解锁港区或美区Netf...

Justhost.asia,推出美国达拉斯VPS限时半价优惠促销,折后月付2.16美元起。Justhost.asia在全球多个位置/数据中心中选择 [包括香港、新加坡、美国(洛杉矶、达拉斯、亚特兰大)、俄罗斯(莫斯科、圣彼得堡、新西伯利亚、...

近日,ReliableSite推出了美国独立服务器的优惠促销,使用ReliableSite优惠码,可以月99美元入手美国迈阿密、洛杉矶独立服务器,有需要的可以看看。ReliableSite,2006年成立的美国老牌IDC商家,主营美国洛杉矶...

DMIT最近发布了几款年付特价VPS,有洛杉矶和香港机房,最低年付100美元,具体下文有详细介绍。DMIT,2017年成立的美国商家,据说是由几位留美学生创立的,数据中心位于香港、伯力G-Core和洛杉矶,主打香港CN2直连云服务器、美国C...

V5NET,成立于2012年的香港主机商,隶属于香港稳景网络,专业从事独立服务器租赁的品牌,目前有香港阿里云CN2线路服务器、香港CN2线路服务器、日本软银线路服务器等,V5.NET香港日本服务器线路相对大陆用户来说都是非常优异的,并且均出...

CloudCone最近推出2024复活节优惠活动,依然是美国洛杉矶机房VPS,年付16.3美元起,我们一起来看下具体的优惠信息。CloudCone是成立于2017年的美国主机商,是Quadcone旗下子品牌,主要从事洛杉矶MC机房的KVM架...

VPS Hosting Service,就是之前的CheapWindowsVPS,2007年成立的美国主机商,该主机商的原域名是cheapwindowsvps.com,目前已更换成vpshostingservice.co,从其域名我们就可知...

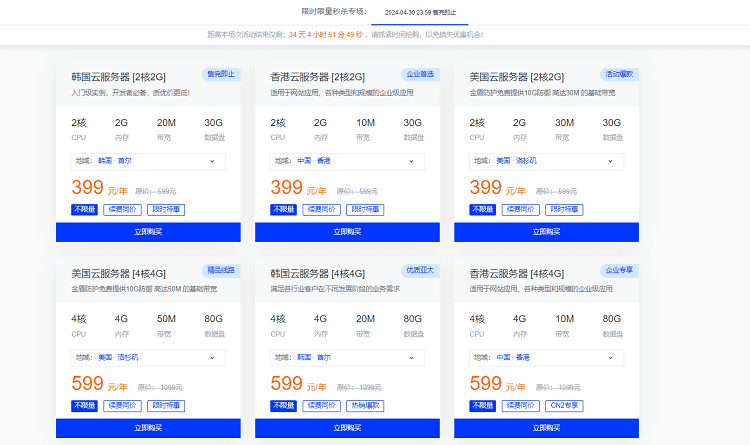
莱卡云发布了限时特惠秒杀活动专场:香港、美国、韩国等多款机型。莱卡云专注于基础云计算,游戏云等业务,采用BGP多线接入,直连中国电信CN2网络,强力保证为客户提供优质稳定的网络资源与机房服务。 莱卡云是一家持有IDC/ISP/ICP/CDN...

易探云提供美国独享的大带宽服务器,可以提供G口高速网卡服务器,为视频、直播、大流量带宽客户提供定力支持,助力核心业务飞速成长。很多业务需在大带宽服务器,起步都必须需要G口带宽,或者还有10G口或者更大的带宽,那对于G口起步带宽美国服务器我们...

BGPTO最近推出新加坡CN2 GIA独服进行立减50美元/月的促销,折后月付49美元起,有需要的可以看看。BGPTO,成立于2017年的国人主机商,主营业务是美国洛杉矶Cera、新加坡、日本大阪和香港数据中心的独立服务器产品销售,商家对所...