根据WordPress官方数据统计,目前全球有超过三分之二的独立网站程序用的是WordPress。我们在使用WordPress程序建站的时候,随着网站的数据增加,数据库和服务器静态资源占用较多是比较大的困扰。对于数据库问题,我们一般采用云数据库就解决,对于静态文件的占用服务器,我们可以通过静态分离的方式。
比如我们可以通过工具插件实现上传WordPress图片或者附件的时候自动分离到第三方对象存储中,这样不占用服务器主机资源。在这篇文章中,我们需要介绍的是利用Media Cloud插件结合亚马逊云科技的S3对象存储实现静态分离。我们要知道,目前新注册亚马逊云科技账号是有免费一年5GB S3对象存储赠送的,如果我们还没有注册的可以注册后得到S3存储空间开通资格。
首先我们需要拥有一个亚马逊云账号。目前新客注册免费赠送100+云产品。

点击这里注册,我们可以看到如上图。海外区域是个人和企业都可以注册,中国区域必须企业用户。

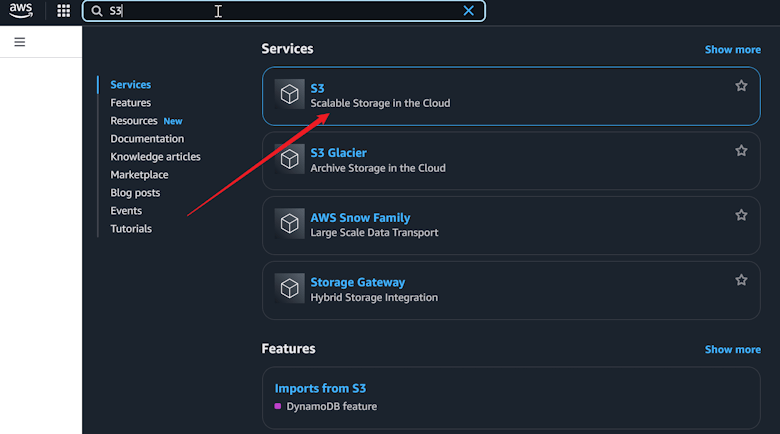
注册完毕之后进入后台,搜索S3即可看到如上图所示。

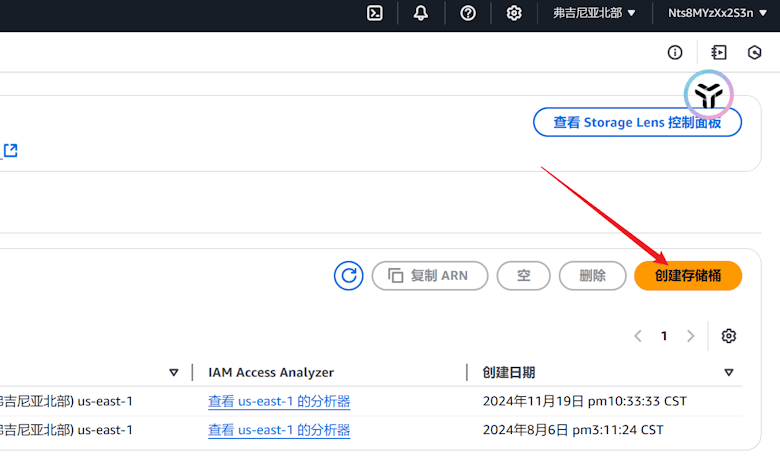
然后我们可以创建存储桶。在这里,我们就来演示如何实现利用Media Cloud插件扩展和亚马逊云科技S3对象存储配合组合到网站中实现静态分离。

我们在开通亚马逊云科技账号之后,就可以创建S3对象存储存储桶空间。如上图,输入存储桶名称。

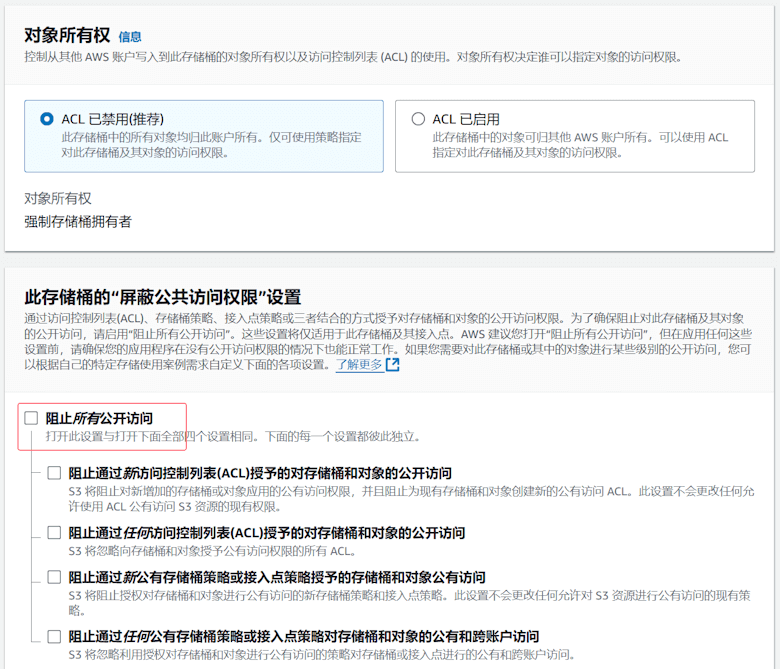
对于新手而言,我们先放全部的权限。不阻止公开访问。

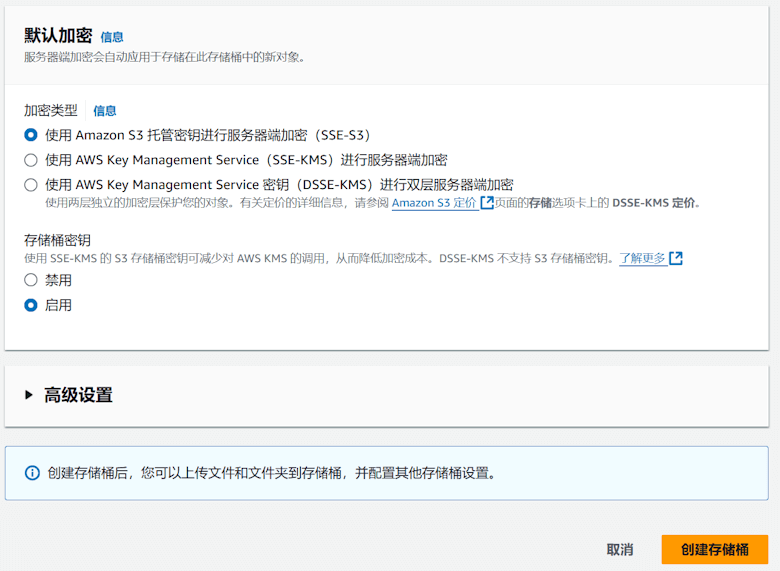
其他选项我们先暂时默认,后面还会有设置的。我们先创建存储桶。

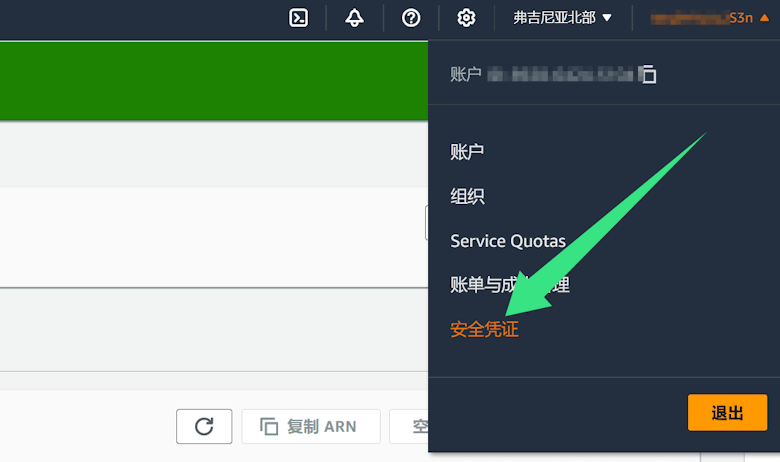
我们还需要创建和得到亚马逊云科技的安全凭证。
 如上图,点击创建访问密钥。
如上图,点击创建访问密钥。

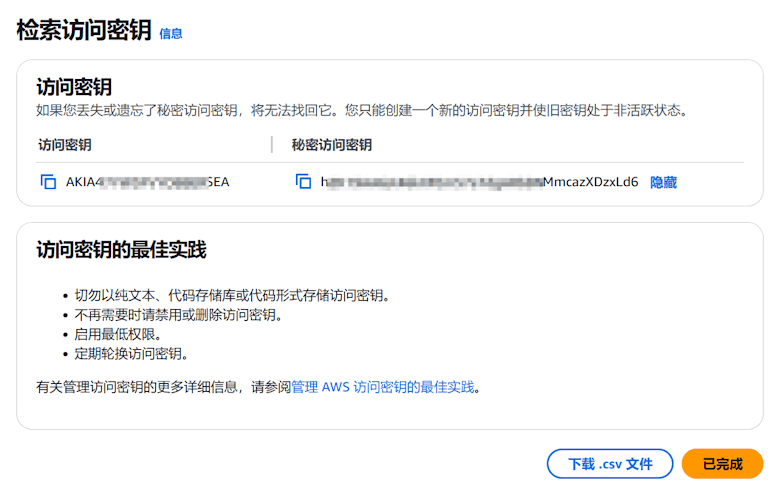
密钥只显示一次,所以我们需要提前备份到本地以后需要也可以一起使用。

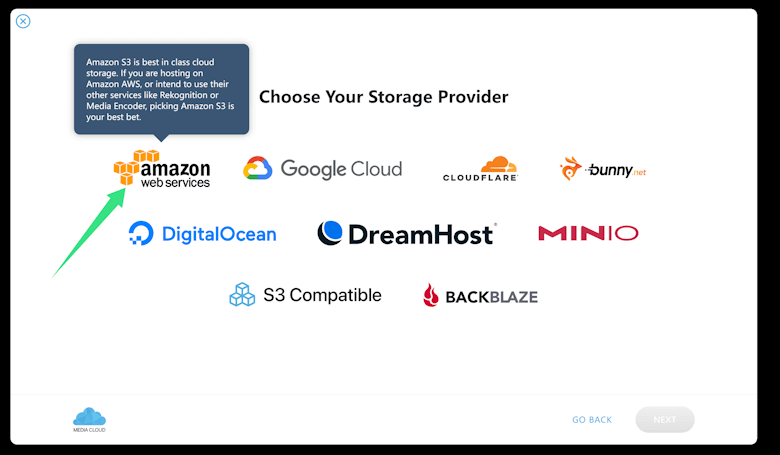
然后我们就需要去搜索WordPress Media Cloud 插件后激活后需要配置对象存储。如上图,我们选择亚马逊云。

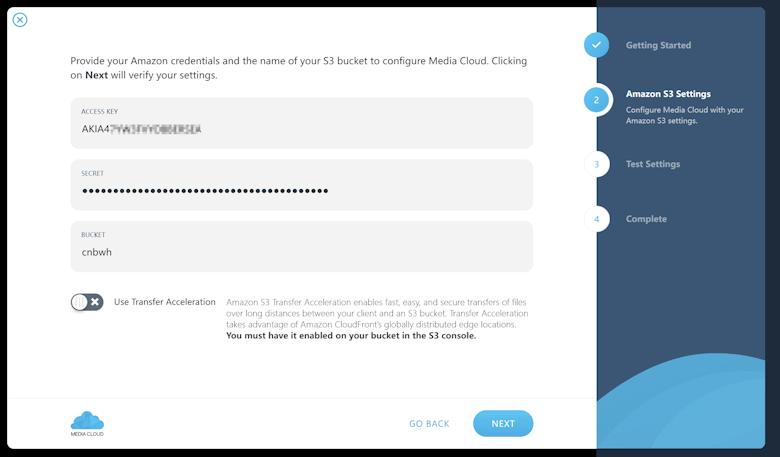
如提示,我们这里填写密钥和存储桶名称。默认的加速传输是关闭的,如果我们需要设置加速传输需要在S3中设置开通,这个是需要单独收费的。
PS:包括我们如果需要自定义S3对象存储的URL,我们也可以在S3绑定自己的域名,默认我们先就绑定自带的免费域名。

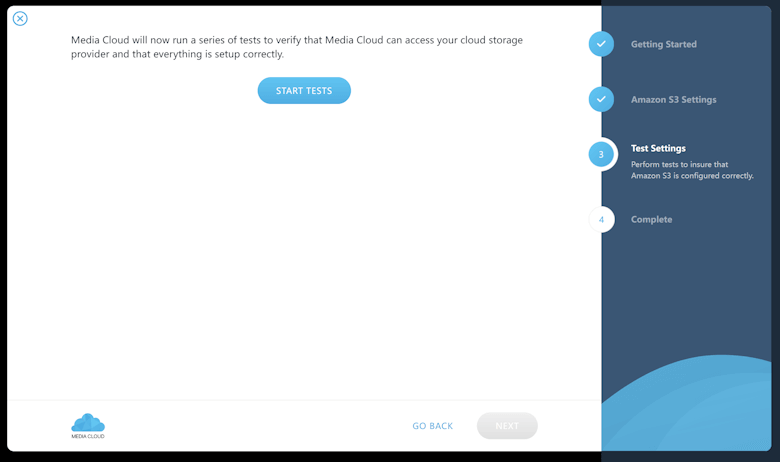
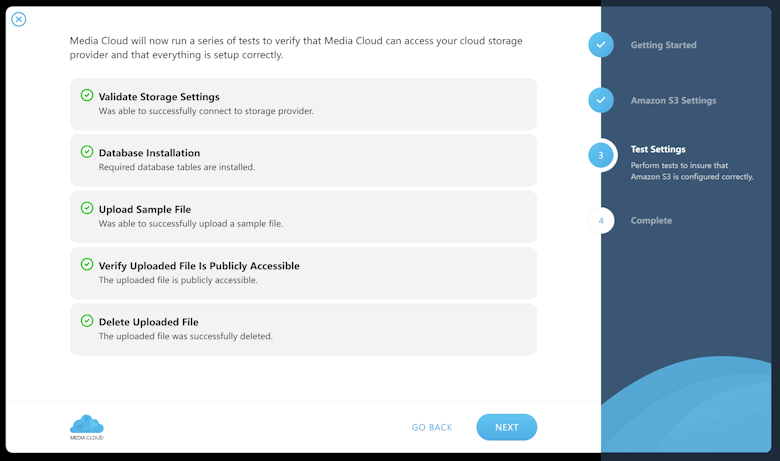
填写好信息后我们需要测试是否能跑通。

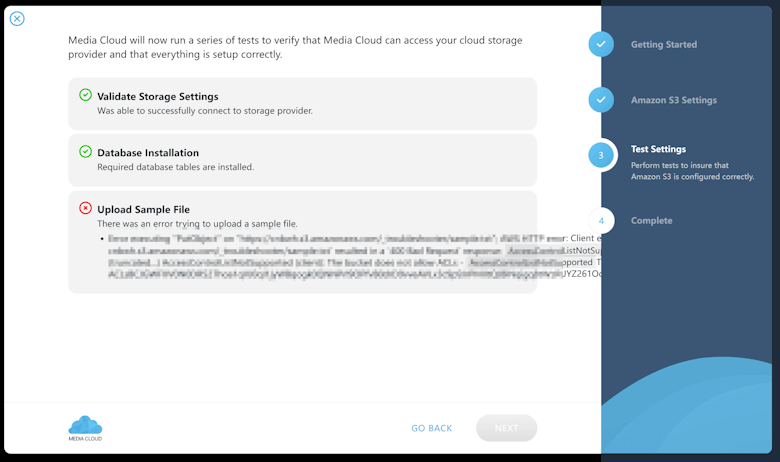
发现有报错跑不通,看来有问题,我们需要去解决。

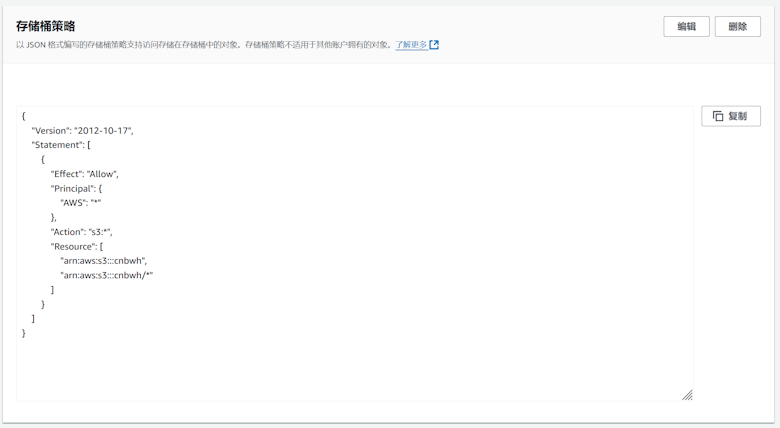
第一个问题就是需要设置存储桶的策略,在S3对应的存储桶的策略中设置添加。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:*",
"Resource": [
"arn:aws:s3:::存储桶名称",
"arn:aws:s3:::存储桶名称/*"
]
}
]
}

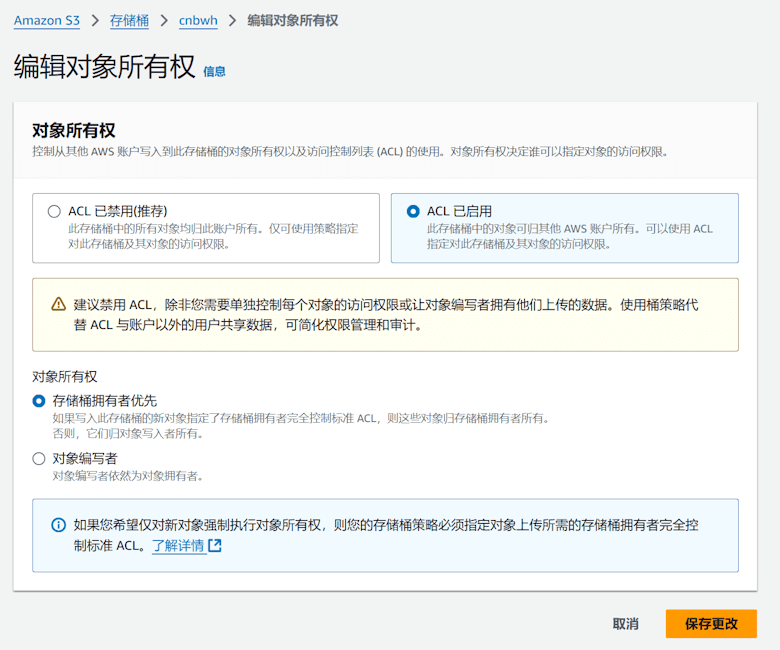
我们还需要开启ACL,否则也是不行的。

我们再去检测没有问题,那说明插件和S3是互通的,我们就可以在WordPress上传图片或者附件,不会占用服务器空间,而是只在S3存储中,这样我们就可以实现WordPress服务器和静态文件的分离。

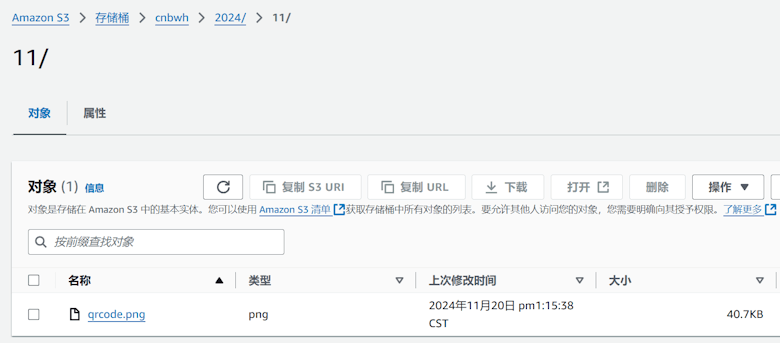
这里我们添加一个文件后可以看到在S3中是有的,而在网站服务器根目录是没有这个文件。
这样,如果我们有需要实现这样的功能,就可以利用亚马逊云科技提供的免费一年的S3对象存储,和WordPress网站,当然还需要加以使用Media Cloud免费插件一起实现这样的功能。
 搬瓦工中文网
搬瓦工中文网





